Tulip
Product Design/Design systems, iOS—2019–2021
I joined Tulip as the Senior Product Designer on the Checkout app and additionally took on the responsibility to work on the Bloom Design System. During my time at Tulip I gained many valuable insights about the checkout journey, POS system integration, OMS products, retail-consumer relationship, and the complexities around inventories and fulfillment.
I led discovery sessions, by interviewing clients and stakeholders to gather a clearer picture of the problem we were solving for. I collaborated closely with Product Managers to scope, prioritize, and plan product roadmaps for our feature releases.
I engaged engineers early on during the discovery process to identify any technical constraints to ensure feasible and scaleable solutions. During the implementation phase I supported our engineering team with design QA and support to maintain a high level of quality and polish without disrupting our CI/CD workflow.
Below you can read about journey on the Checkout app, and view my contribution to the Fulfillment platform.
Checkout App
Checkout app is an iOS app designed to empowered store associates and create an effortless checkout experience.
I had the opportunity to work on Assisted Selling while collaborating with our major clients such as Chanel, Coach, and Michael Kors. Closely collaborating with our clients has helped me understand the various technical and business challenges that each have and it has also prepared me to think about scalability of our products while solving for a particular problem.
One of the biggest challenges of designing a SaaS product is creating a solution that is purpose driven yet scalable. On-site store visits, stakeholder interview, discovery sessions, and usability studies have really helped broaden my perspective. From exposure to various checkout and fulfillment processes I have been able to gather industry insights to better understand the challenges, business strategies, and technical shortcomings. These findings have helped me design flexible solutions while continuously considering multiple outcomes and scenarios.
Understanding a new problem space
As the retail, e-commerce, and mPOS problem areas were new to me, I began my journey by conducting stakeholder interviews with the leads at Tulip. These stakeholders included our Design Director, VP of Product and Product Managers, Customer Success Lead, and Engineering Managers.
These interviews allowed me to gain a better understanding of the business, customer relationships, user journeys, the state of the product, and the technical limitations within the implemented setup.
This was my first step to ensure I was set up for success.
Product evaluation and firsthand observation
My second step to understanding the problem area was to collect market insights by conducting competitor analysis based on our direct and indirect competitors, including NewStore, Hero, Square, and Shopify.
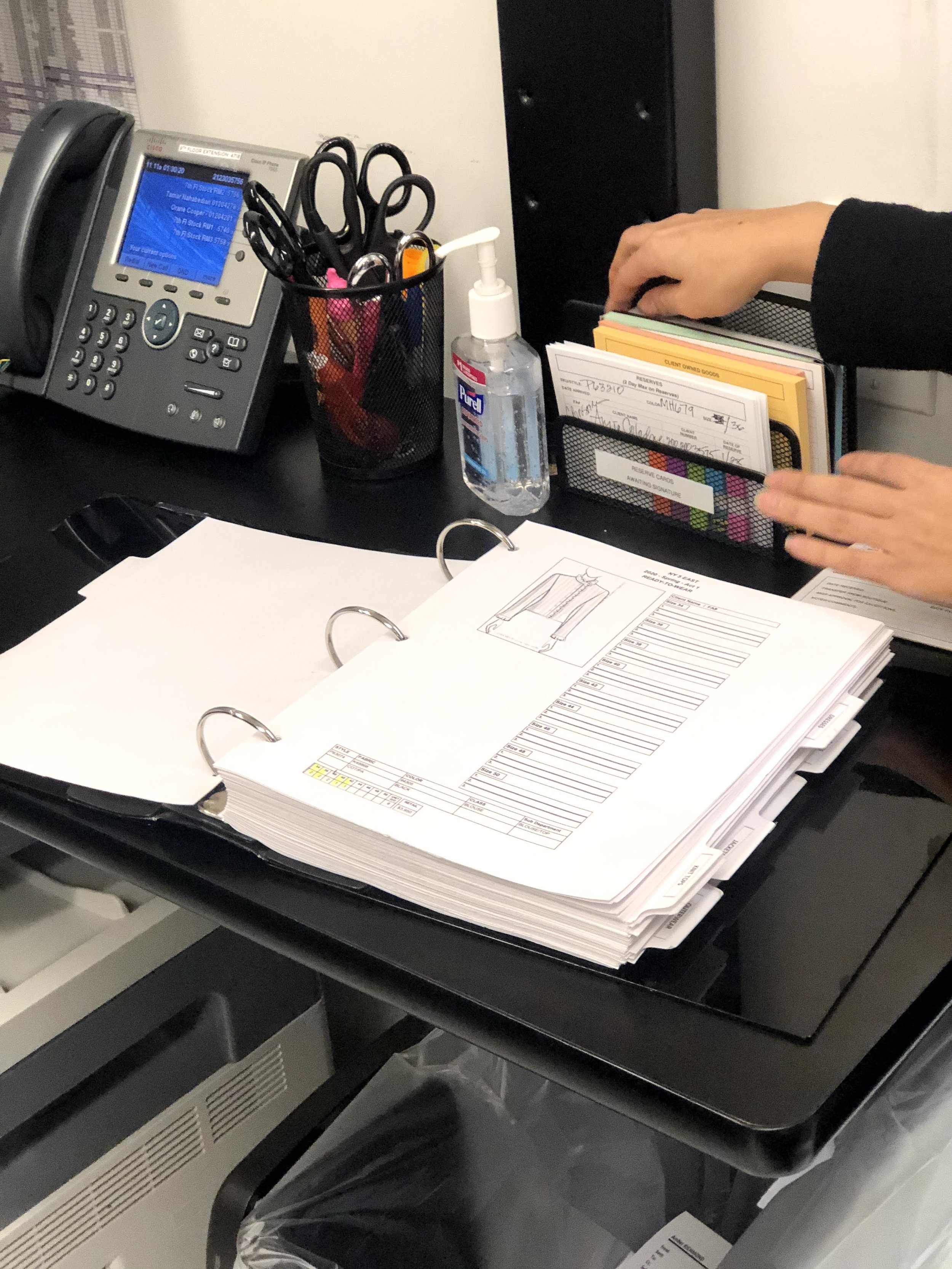
I was also fortunate enough to gain firsthand knowledge of our users and complete discovery work during my initial store visits to Coach, Saks Fifth Avenue, and Michael Kors. By observing Fashion Advisors carry out their daily tasks, I was able to monitor how the app was used and what gaps existed within the implemented version.
By conducting interviews I was able to uncover additional insights around Fashion Advisor and shopper relationships, existing pain points, and user needs.
Highlighted insights
The high frequency of app usage means our users build muscle memory and tap through the flows much faster than anticipated. Designing larger buttons at the point of checkout, and preserving button locations when disabling a feature meant users could more confidently interact with the app at the critical point of payment.
A common problem within the luxury retail industry is the limited number of stocks for each item. Therefore, the status and whereabouts of every single item is more important than a regular retailer. The implemented product was missing key information on the status of each item and their availability in other stores. As this was a highly requested feature from multiple clients, it was prioritized in our backlog.
Scalability is key—After conducting an interview with a Store Manager at De Beers, a potential client within the jewelry industry, it was evident that we needed to build a UI that provided us with a great level of flexibility. In the case of De Beers, I conducted discovery work on their catalog requirements to ensure our product filtering feature would match their needs. We had to consider diamond cut, clarity, carat, and color. Although we didn’t end up signing a contract with De Beers at the time, this was a turning point for me to put my focus on designing more scalable solutions.
For the frequent shopper, a luxury retail store experience can widely differ from others. Often there is a dedicated Fashion Advisor who updates VIP shoppers on upcoming items, and product availability. One of the most surprising findings was that some avid shoppers would share their credit card numbers with their Fashion Advisors to be automatically charged when a desired item was in stock—This challenged my assumption of shoppers’ sense of privacy and highlighted the level of trust within these relationships.
Based on this finding we set out to build the Pay by Link or “Remote Pay” feature. This feature allowed Fashion Advisors to curate a shopping basket with the items desired by their clients and simply share the cart and a payment link with the clients to complete the purchase. This solution elevated the typical online purchase experience and brought a personal touch and service back to the luxury retail. After the launch of this feature, during the COVID-19 pandemic, Chanel was able to complete hundreds of orders and accumulate millions in sales within the first week alone—For context, Chanel exclusively sells their items at their stores to preserve the Fashion Advisor-shopper relationship and add the personal touch to their service.
Challenge–Setting a vision with an overwhelmingly large backlog
By following the Scrum framework, as a team we adhered to quarterly planning, defining goals and setting objective OKRs. As Tulip’s Checkout product became more widely used with our customers and Fashion Advisors, we started to receive a number of feature requests from our clients. Soon our backlog was flooded with unvalidated client feature requests, pre-existing engineering and design debts, already defined improvement, and existing gaps within the product and users needs.
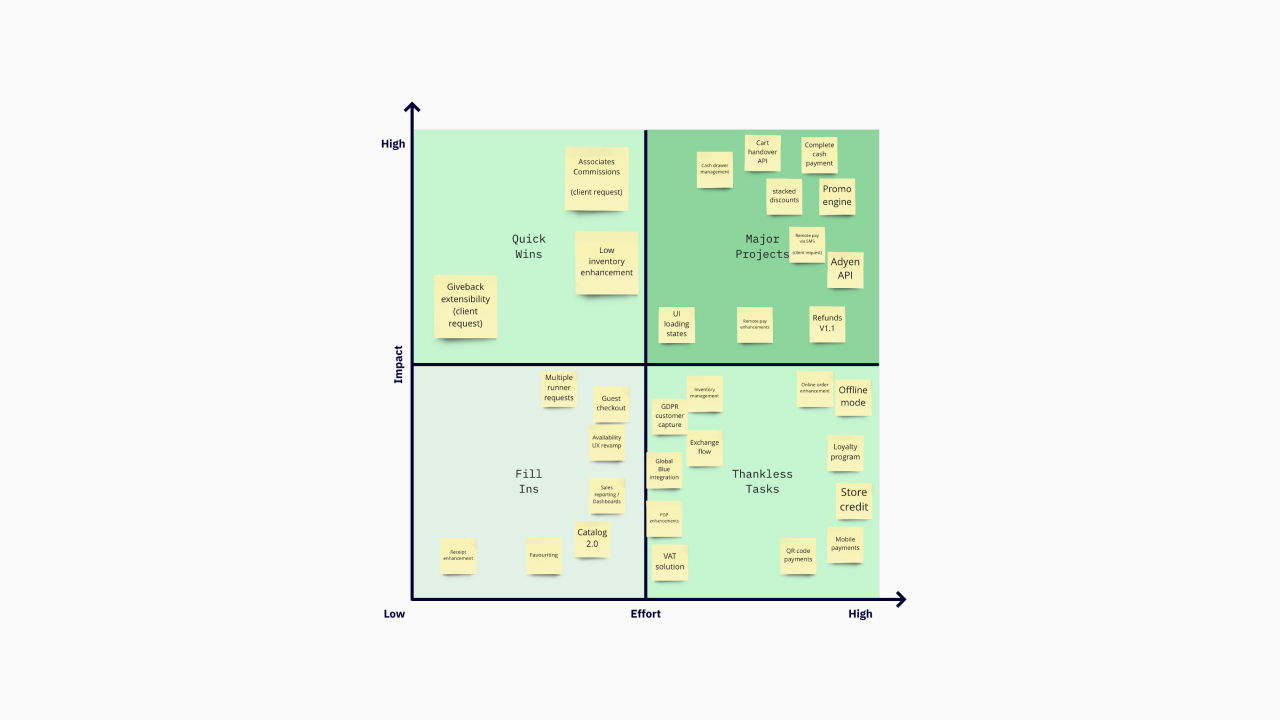
I worked to improve our planning sessions by introducing 2x2 Prioritization Matrix exercises with all the team members present. The prioritization exercise, along with context-rich Jira tickets with Job to Be Done statements, and hypothesis writing helped alleviate some strain on the team.
Quarterly 2x2 prioritization matrix exercise
Early on as a team we identified the needs for pre-kickoff sessions to uncover technical constraints, conduct team brainstorming exercises and design workshops, to engage with our engineering team in the initial phases of the design process. These sessions often included insight sharing from user interviews or competitor analysis, usability study results, and flow charts, followed by assumptions and hypotheses.
Creating consistency through design system and best practices
Joining Tulip as the only Senior Product Designer meant that I had to take on additional responsibilities and lead by example. I identified a few key areas that I could contribute to, to elevate the design culture, consistency, and workflows. One of the more obvious actions was to switch from Sketch to Figma to enable faster prototyping and better collaborations. With that move, it meant that I had to rebuild the design library and provide technical support during this transitional period.
I established a new process to support a decentralized design system workflow through research, and workshops with the design and product teams. The Design Systems Handbook from InVision was incredibly insightful in helping me set up our ways of working. Given the limited number of engineering resources it meant that we required a decentralized approach to sustainably contribute to our design system. I held monthly review sessions to address any gaps within the design library and acquired buy-in from product managers to allocate additional time if a feature required addition of a new feature to our design system code base.
Another challenge to close this sustainable loop was finding the right tool to integrate with xCode for our iOS code base. After some digging, I discovered a newly added Connected Components feature on Zeplin. With this new feature we were able to connect visual components directly to xCode, a feature that was not available on Storybook or other handoff tools at the time—I’m happy to report that the same approach is still being used at Tulip to continuously build out the design system without the bottleneck of a design system team.
In addition to the monthly design system review, I wrote up monthly updates, and changes to the design system on Zeroheight, and defined the use case for each component. This helped keep our designers informed of the latest changes.
Of course, an important part of the process was to ensure the design vision was implemented according to the specifications. While both Zeplin and Figma provided a deep level of details to our engineering team, we could still see inconsistencies between the design and the implementation. To resolve this, I introduced a design QA review session as part of the final stages of code review. This ensured we had a high quality finish across the product line.
Project impact
The new Pay by Link feature enabled our key partner and client, Chanel, to resume selling their adored products during the pandemic, while allowing Fashion Advisors to continue to work. This led to millions in gross income in the first week of the feature rollout (exact numbers cannot be shared due to an NDA in place).
By addressing business and user needs, my involvement led to the contract renewals of our key existing clients including Chanel, Michael Kors, Coach, and more. Tulip is continuing to grow and signing on new clients including one of Canada’s largest fulfillment companies, Purolator.
Key Checkout app screens
Product Grid View
PDP
Providing a central, yet accessible navigation to the main interactions on our PDP
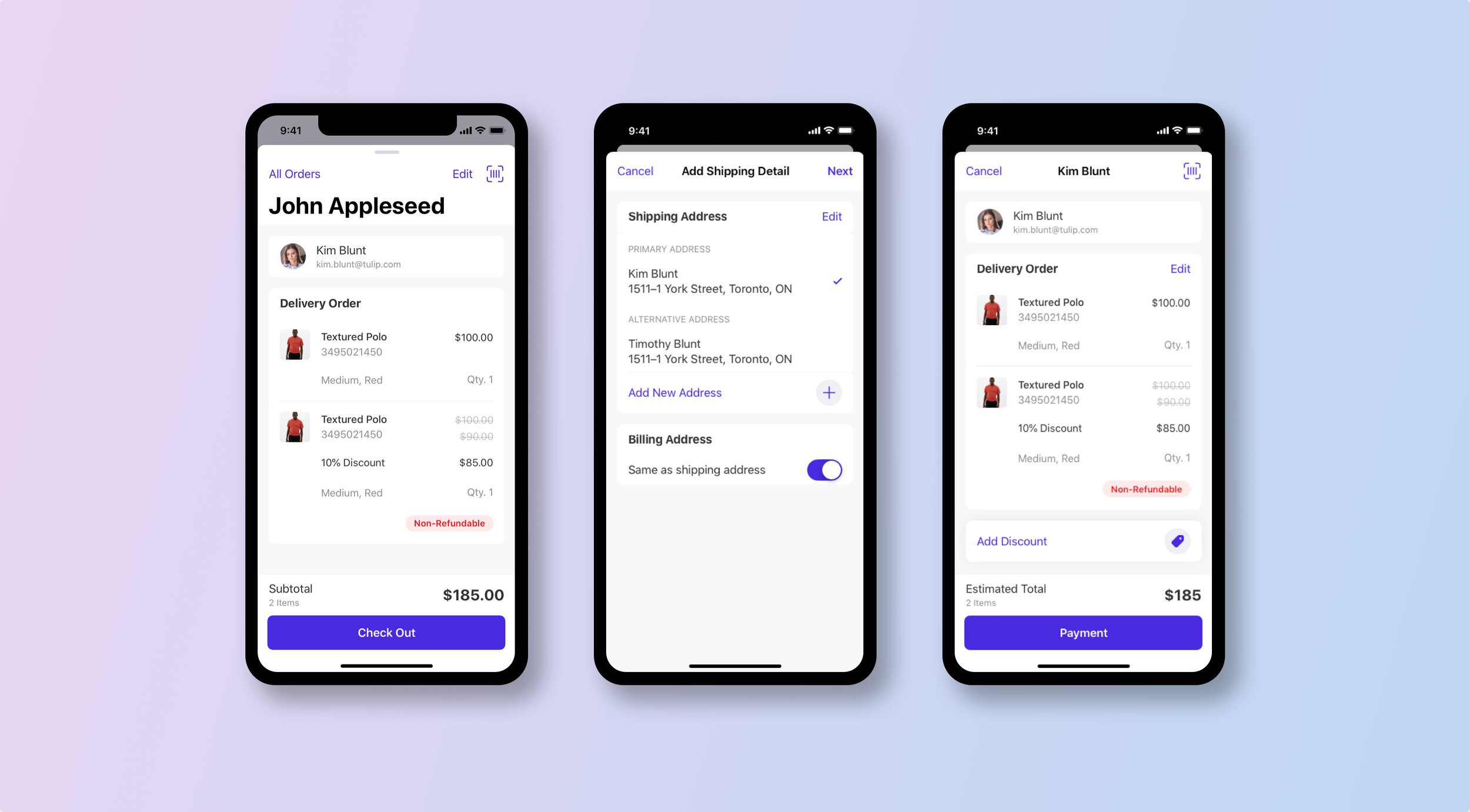
Delivery Checkout
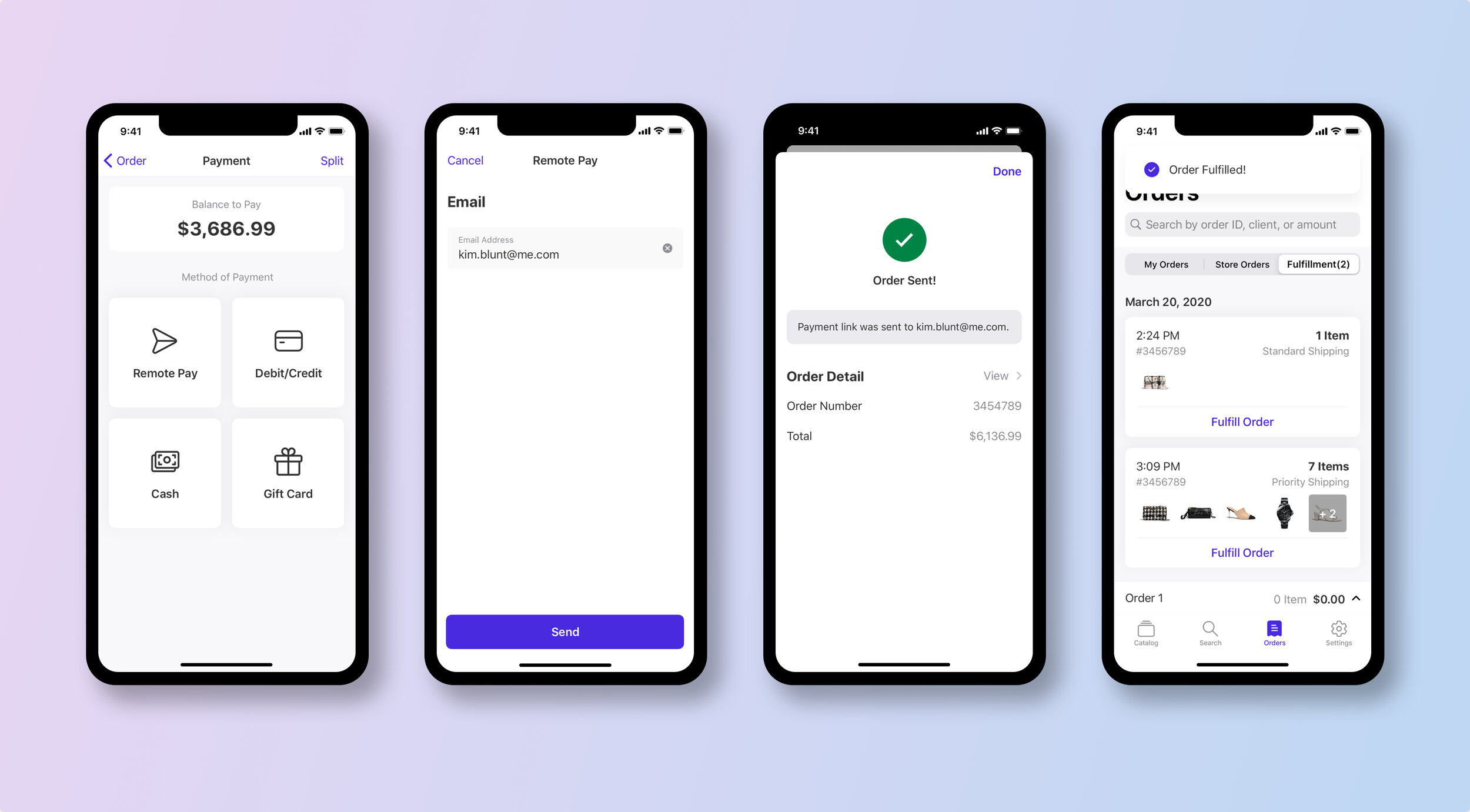
Remote Payment
Remote pay and basket sharing feature is designed to help Store Associates continue sales during shutdowns
Cash Payment
Cash payment includes rounded up amounts as quick actionable buttons to save Store Associates a few taps
HTML Email Template
Fulfillment
Tulip Fulfillment is a web solution to help retailers and shipping clerks fulfill online orders. Fuelled by the current shift in the retail industry, Fulfillment is an accelerated project to help retailers with various fulfillment options. Retailers can turn their stores into distribution centers by using Buy Online & Pick Up in Store (BOPIS), Ship from Store, and Reserve Online and Pickup in Store (ROPIS) solutions.
Having done discovery and the design work around fulfillment feature for Assisted Selling iOS project, I was tasked with co-creating the stand alone web solution of Fulfillment web app. During this collaboration I held knowledge transfer sessions, discovery workshops, and I worked on the design aesthetics and the main user interaction points. During the full conception of the product I provided feedback and held critique sessions with my fellow product designer.
New Fulfillment Orders Screen - Users have the option to switch views between a list view and a grid view. Products are displayed to notify the fulfillment staff of its content before starting the fulfillment process.
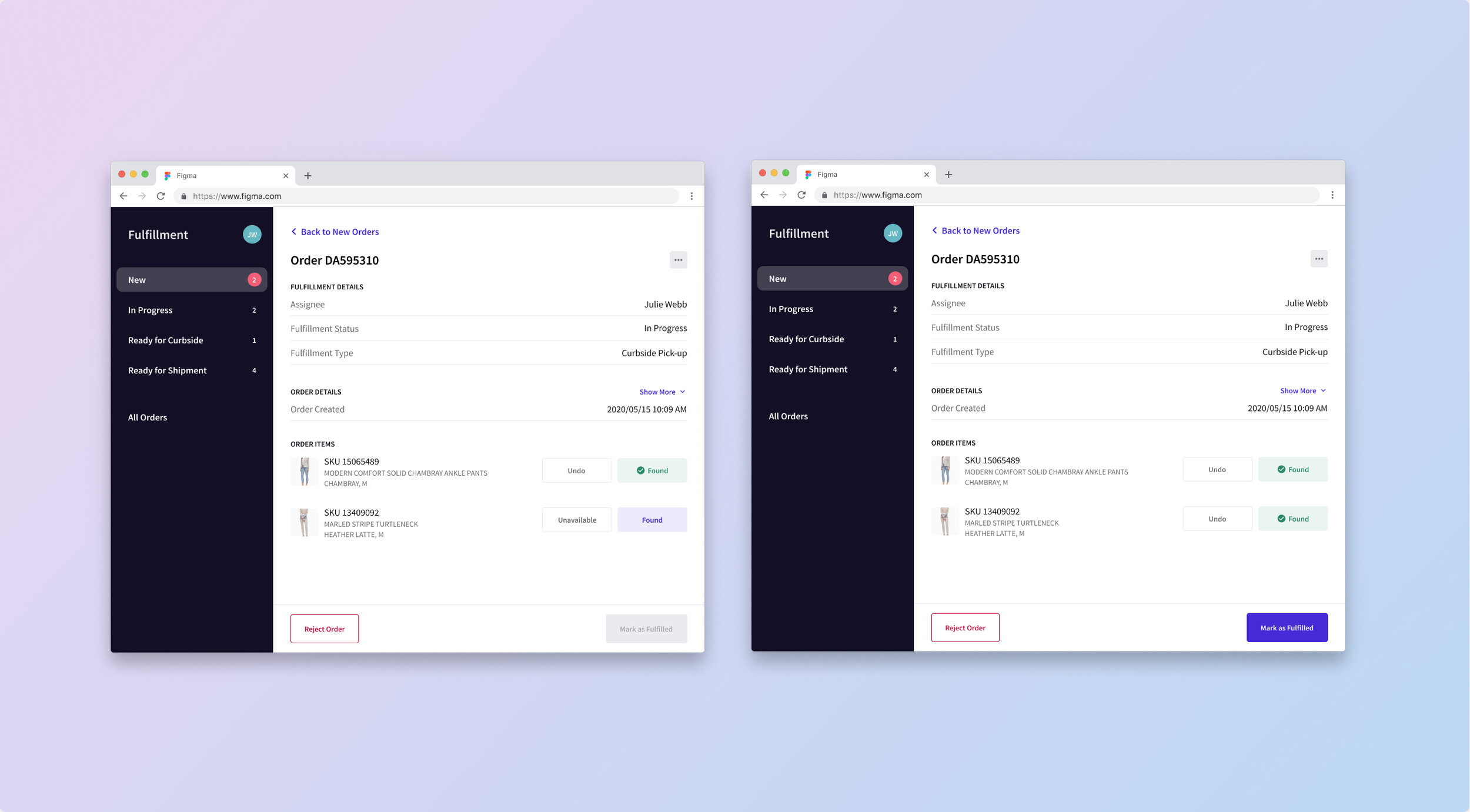
Fulfillment Orders Accepted - Here staff can mark the items as they collect them
Fulfillment Order Marked Unavailable - If items are no longer available staff have the ability to marked them as Partially Fulfilled and Unable to Fulfill.
In Progress fulfillment tasks - In progress orders are assigned to one staff at a time
Ready for Pick-up - Staff can view the fulfillment orders which are ready to be picked up and mark them as delivered once the task is done