H&M
Product design, iOS/Android—2021
At H&M Group, I led the design of the notification experience for the app to improve the opt-in rates and sales conversions from notifications.
Understanding why—To carry out my duties I needed to understand the importance of notifications and the role they played as one of H&M’s communication channels; I interviewed stakeholders and business analysts to better understand its significance. One key insight is that notifications are especially effective during sales campaigns. Notifications play a critical role in driving up H&M’s sales metrics amongst the app users.
Understanding the technology, limitations, and scope—The second part in my initial discovery was to understand the architecture in place behind how notifications were triggered, the limitations of the system, and the the untapped opportunities, which become clear hosting workshops with engineers.
After my initial discoveries and uncovering why notifications matter, my aim was two fold—Improving the number of new and existing users who enable their notifications, and improving conversions to sales when a notification is received.
To design suitable solutions for these goals, I held multiple workshops with the product team and stakeholders involved to uncover ambiguities, constraints, and untapped potentials within the current set up. I found the ideation sessions and affinity mapping to be particularly helpful in driving our collective decisions on the product direction. Below you can find some of the results of these collaborations.
Affinity Mapping Team Workshop
Brainstorming workshop
Solution
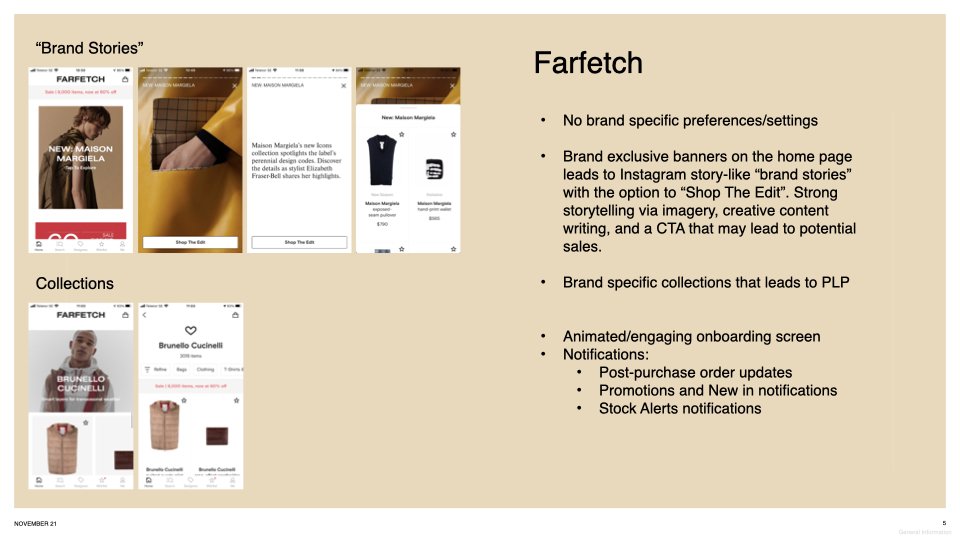
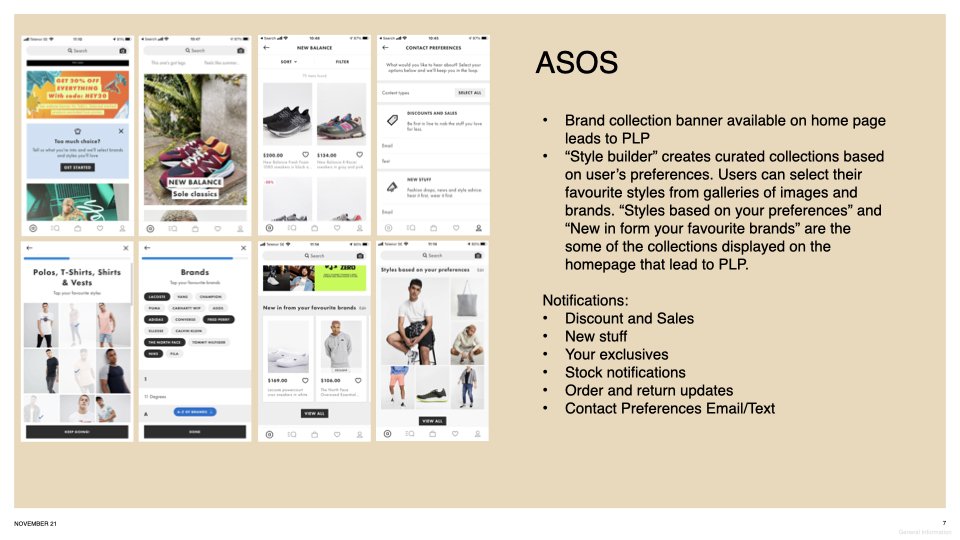
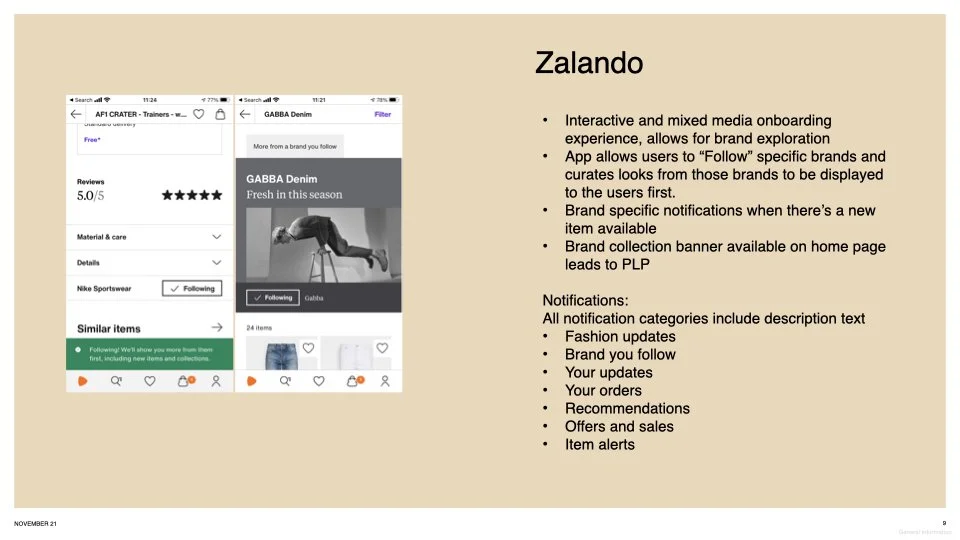
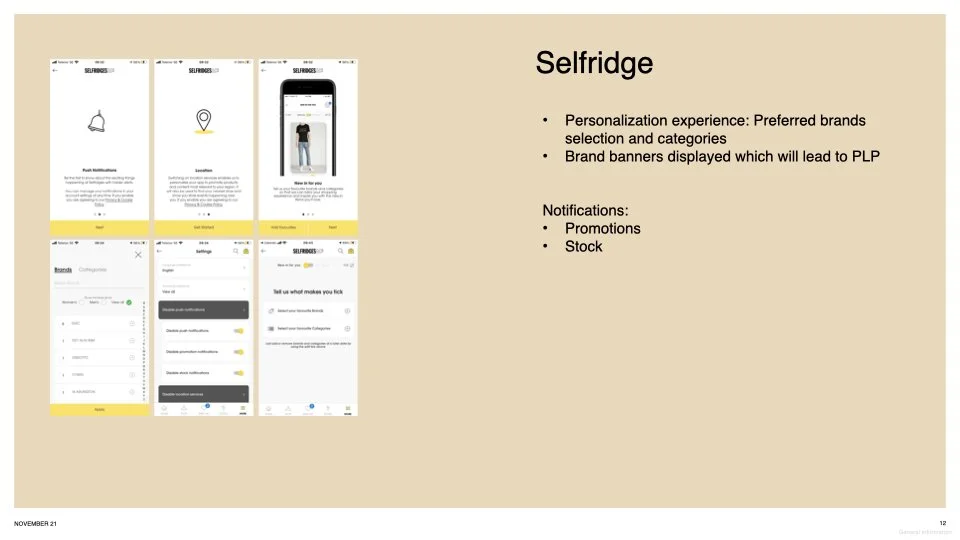
Improving notification opt-in rates–To improve these metrics I needed to target both groups of users; New H&M app users, and existing users with notifications turned off. For new users, I started off my process with a competitor analysis to understand how H&M’s experience compared to the top competitors including Farfetch, Zalando, ASOS, and a few others.
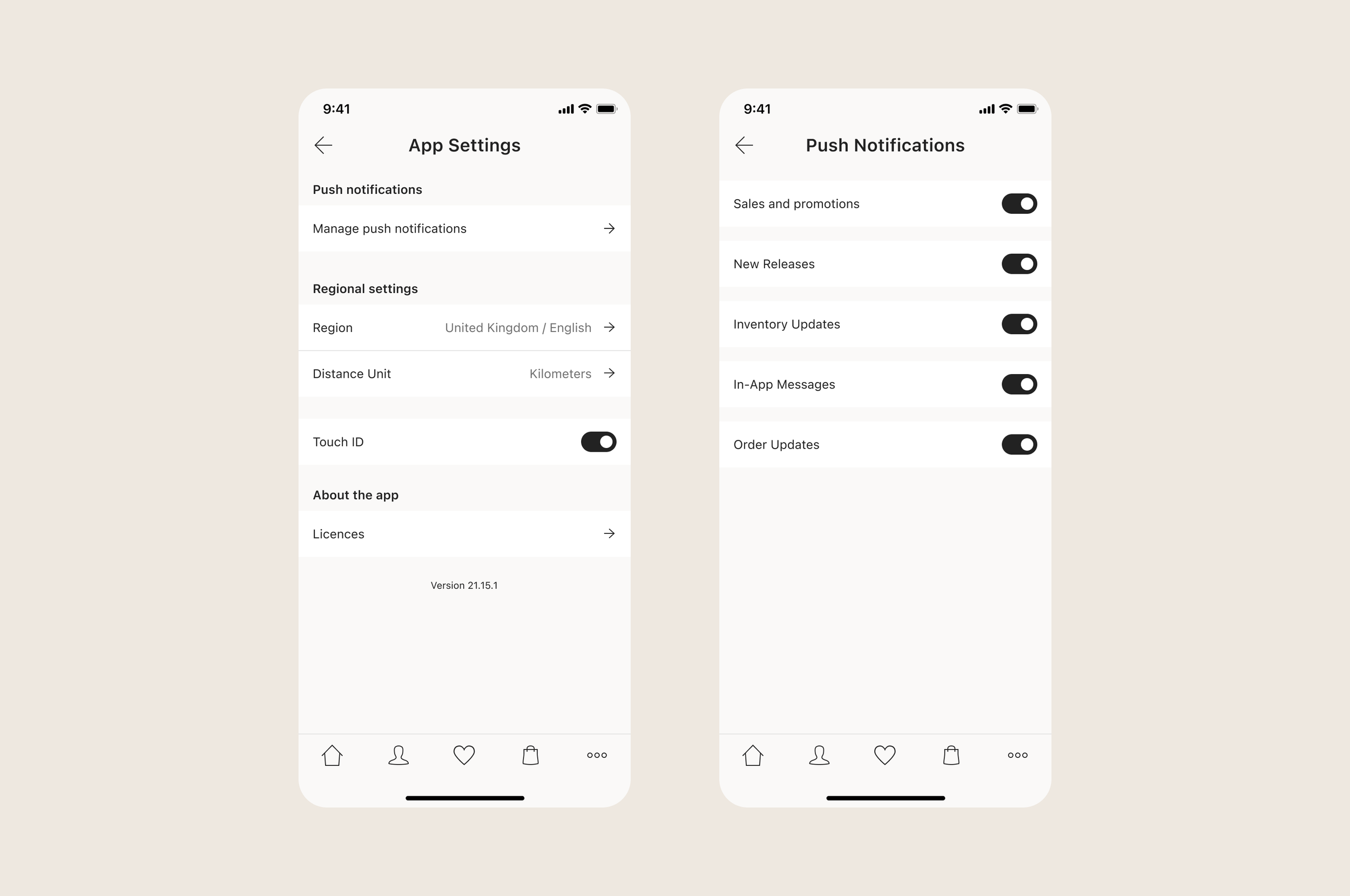
It was evident that we needed a better onboarding experience for our new users—Firstly, to pull users in and invite them to turn on notifications I designed an experience to display some of the recent notifications that were being sent out during the onboarding process. Secondly, as a follow up to understand users better and establish trust, a notification preferences screen is presented to provide users with targeted notifications.
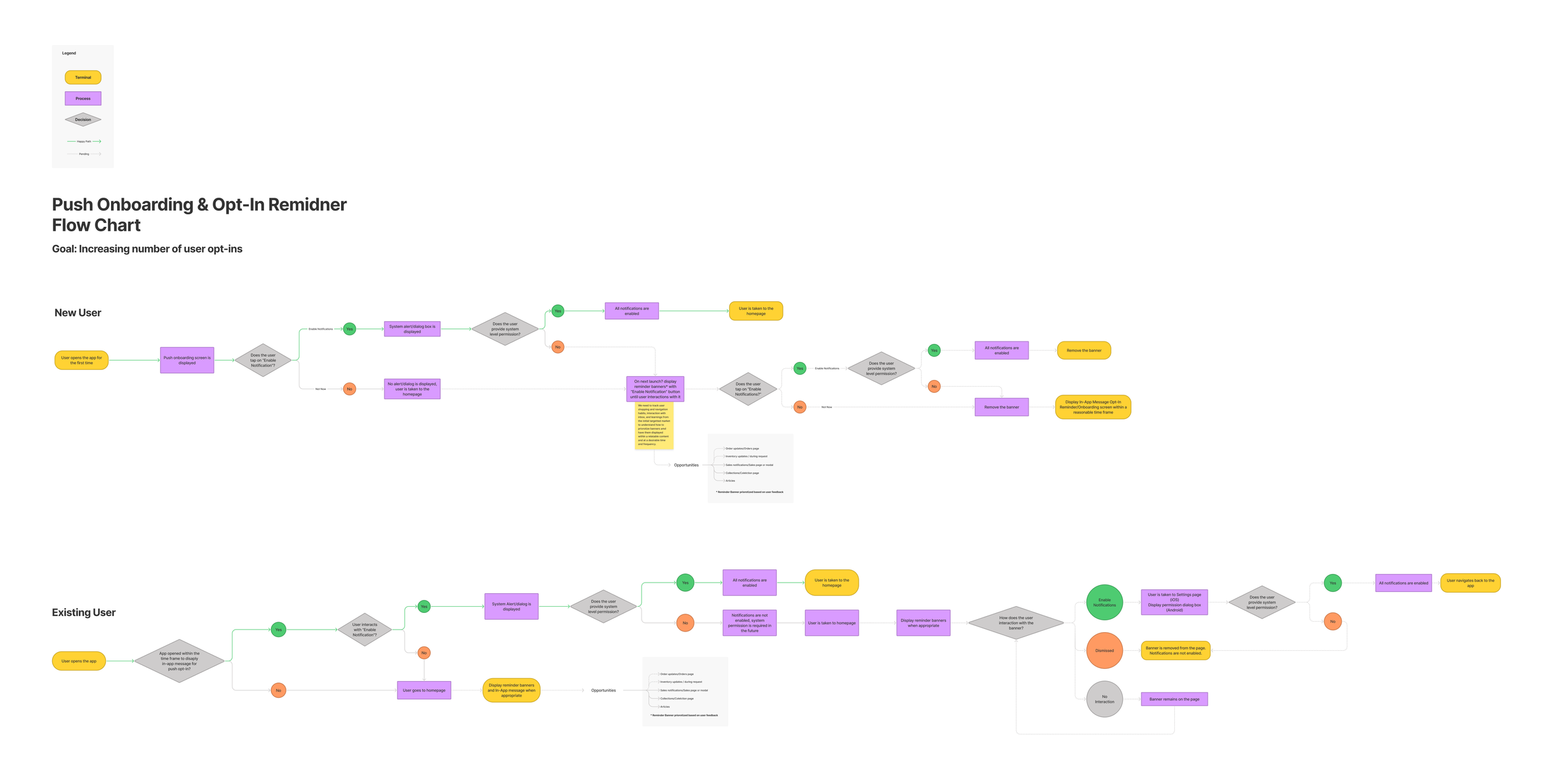
Notification onboarding & opt-in reminder flowchart
A bigger challenge ahead was motiving existing users to turn on notifications—I had to find ways to motivate existing users to turn their notifications back on. To drive existing users I had to think about what was relevant to them. We set up an A/B experiment with 100 users providing them with banners on sales section pages leveraging FOMO to enable notifications so that they do not miss out on future sales events.
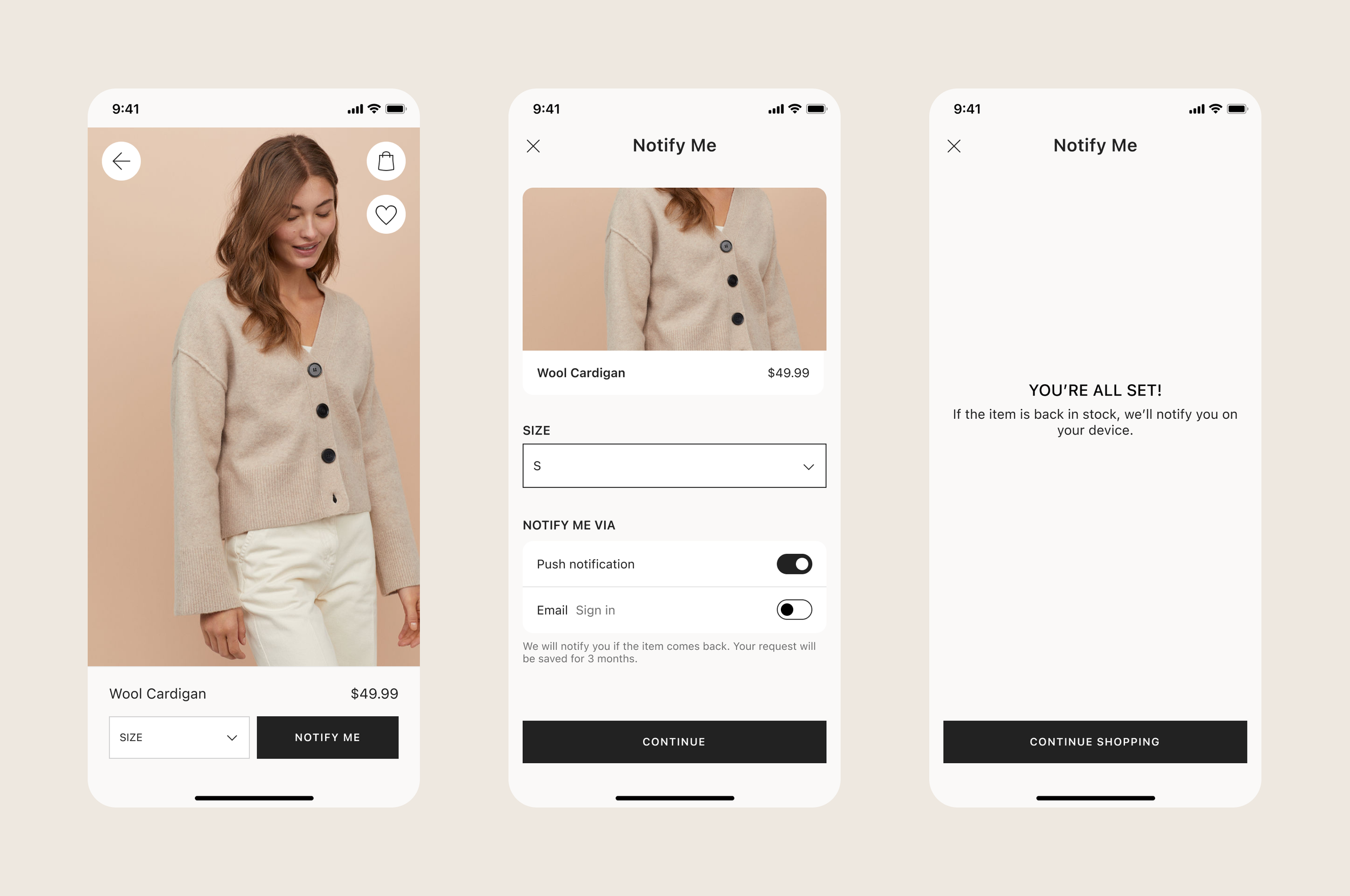
Another opportunity to motivate existing app users was to simplify the way stock update notifications for specific items were set up. The pre-existing solution required app users to log in to their H&M accounts before allowing them to set up an alert that was sent to them via email only. Seeing this as a clear gap in our notification communications, I took this opportunity to simplify how users were notified. I designed a solution where users could set up in-app notifications for their desired out-of-stock items without the need to sign-in. By removing the friction around logging in I was able to unlock a powerful motivation for users to engage with H&M through notifications.
Notification onboarding prototype—Targeting new users
Stock availability notifications
All feature explorations included usability study using UserZoom to collect feedback and evaluate users’ understanding and motivations with each solution. I particularly enjoyed using UserZoom as it allows for quantifiable questions alongside the prototype focused usability study.